728x90
이미지 처리를 하는 라이브러리인 Glide를 사용하기 위해 우선 아래 코드를 gradle에 작성해줍니다.
dependencies {
implementation 'com.github.bumptech.glide:glide:4.14.2'
annotationProcessor 'com.github.bumptech.glide:compiler:4.14.2'
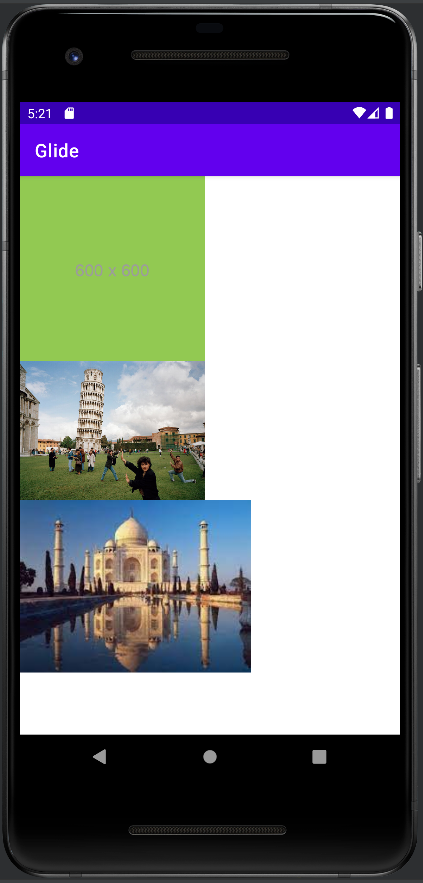
}이후 이미지뷰 3개로 간단하게 화면 개발을 끝내고
MainActivity.java 파일에 아래와같이 작성해줍니다.
package com.hyunsungkr.glide;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ImageView;
import com.bumptech.glide.Glide;
public class MainActivity extends AppCompatActivity {
ImageView imageView1;
ImageView imageView2;
ImageView imageView3;
final String URL1 = "https://via.placeholder.com/600/92c952";
final String URL2 = "https://block-yh-test2.s3.ap-northeast-2.amazonaws.com/2023-01-13T03_31_12.564141.jpeg";
final String URL3 = "https://block-yh-test2.s3.ap-northeast-2.amazonaws.com/2023-01-13T03_46_46.079772.jpg";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView1 = findViewById(R.id.imageView1);
imageView2 = findViewById(R.id.imageView2);
imageView3 = findViewById(R.id.imageView3);
Glide.with(MainActivity.this).load(URL1).placeholder(R.drawable.baseline_person_24).into(imageView1);
Glide.with(MainActivity.this).load(URL2).into(imageView2);
Glide.with(MainActivity.this).load(URL3).into(imageView3);
}
}
'Android Studio' 카테고리의 다른 글
| Android - recyclerView 페이징 처리 (recyclerView.addOnScrollListener) (0) | 2023.02.08 |
|---|---|
| Android - Intent 활용 - 주소록, 웹페이지, 메시지, 이메일 (0) | 2023.02.07 |
| Android - 액션바 타이틀, Back 버튼 설정법과 / FAB(FloatingActionButton) 사용법 (0) | 2023.02.06 |
| Android - Multi Processing, Multi Threading/ 네트워크 통신을 위한 Volley Library (0) | 2023.02.03 |
| Android - 실시간 검색기능 개발 ( TextWathcer ) (0) | 2023.02.03 |
