728x90
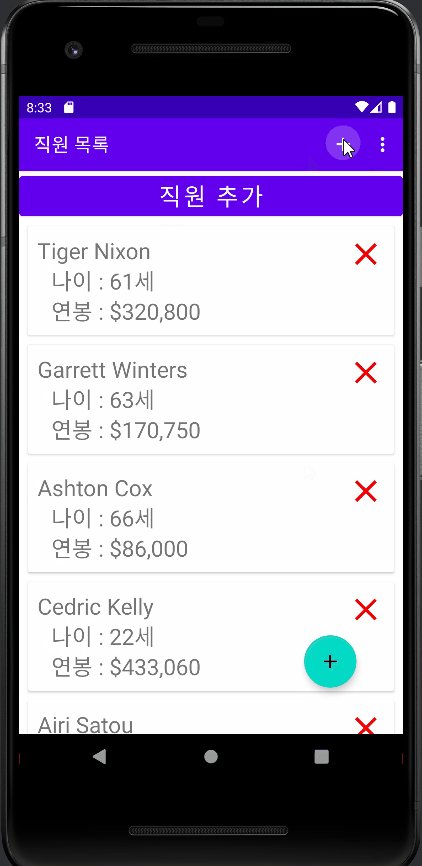
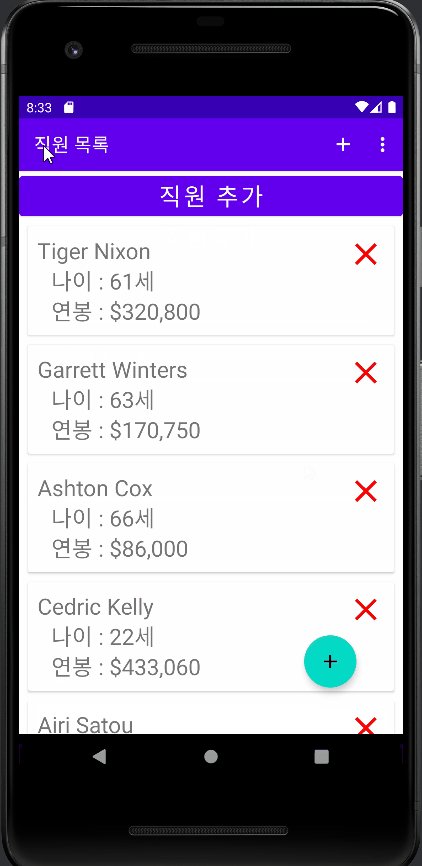
1. 액션바의 타이틀 변경법
// 액션바의 타이틀 변경법
getSupportActionBar().setTitle("직원 목록");2. 액션바의 메뉴 설정법
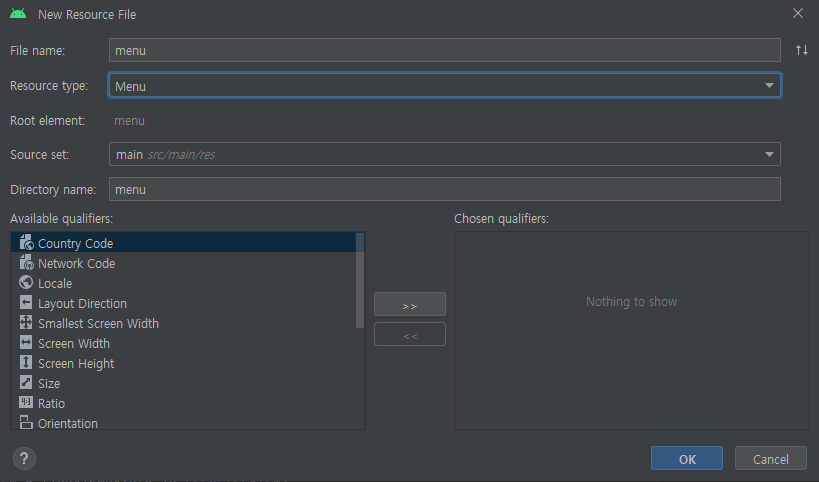
우선 아래 사진과 같이 새로운 Resource File을 만들어주고 타입을 Menu로 설정합니다.

위에서 만든 main.xml의 디자인 뷰에서 id와 title,icon을 원하는 값으로 입력 후에 showAsAction을 설정해줍니다.

이후 MainActivity.java 파일에서 액션바의 메뉴와 메뉴를 탭했을 때 실행을 위하면 아래 코드의 함수를 오버라이딩 해줘야합니다.
// 액션바의 메뉴는, 전용 함수가 있다.
// 이 함수를 오버라이딩 해야한다.
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// 액션바에 메뉴가 나오도록 설정한다.
getMenuInflater().inflate(R.menu.main,menu);
return true;
}
// 액션바의 메뉴를 탭했을 때 실행하는 함수가 있다.
// 이 함수를 오버라이딩 해야한다.
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
int itemId = item.getItemId();
if(itemId == R.id.menuAdd){
// AddActivity 실행하는 코드
Intent intent = new Intent(MainActivity.this, AddActivity.class);
launcher.launch(intent);
}else if (itemId == R.id.menuAbout){
// AboutActivity를 실행하는 코드
}
return super.onOptionsItemSelected(item);
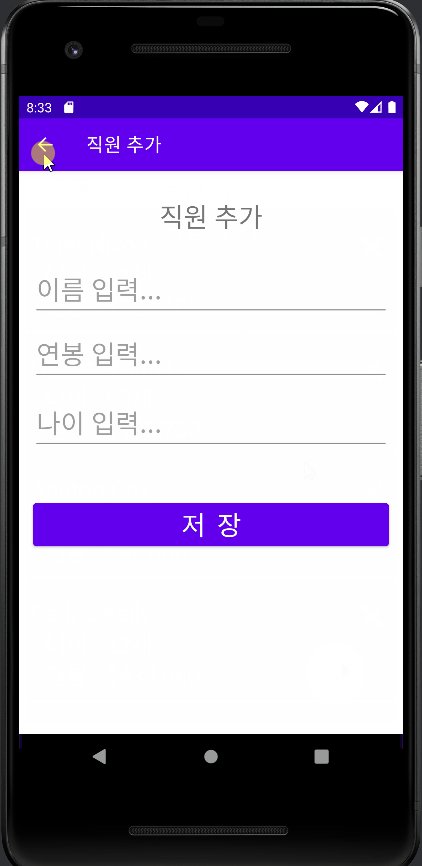
}3. 액션바의 좌측 상단에 <- 뒤로가기 버튼을 화면에 보여주는 코드
기능은 없는 상태로 화면에 보여주기만 한다.
// 아래 코드는 돌아갈 수 있는 화살표만 화면에 보여준다.
getSupportActionBar().setDisplayHomeAsUpEnabled(true);4. 위에서 만든 뒤로가기 버튼을 눌렀을 때 이벤트를 처리하는 함수
// 액션바의 돌아가는 화살표를 눌렀을 때의 이벤트 처리하는
// 함수를 오버라이딩 해야한다.
@Override
public boolean onSupportNavigateUp() {
finish();
return true;
}
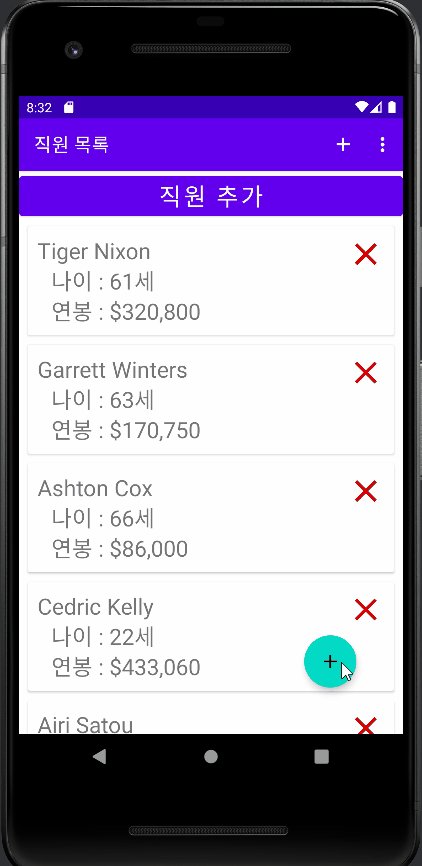
}5. FAB ( Floating Action Button )
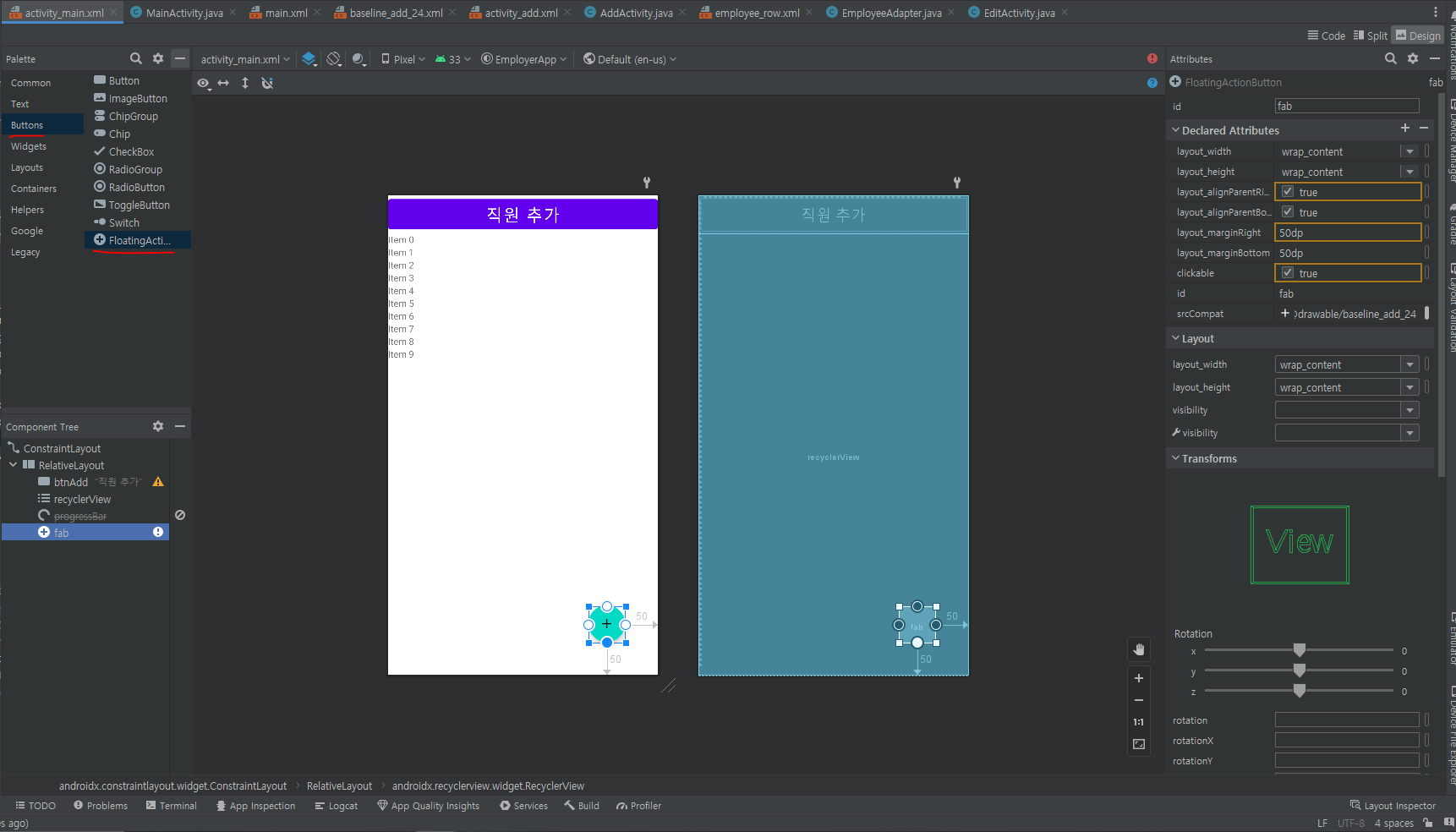
activity_main.xml 파일에서 아래 사진과 같이 버튼을 선택하고
위치를 설정해준다.

이후 자바파일에서
FloatingActionButton fab;멤버 변수로 선언해주고 setOnClickListener를 이용해 이벤트를 처리해준다.
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// AddActivity 실행하는 코드
Intent intent = new Intent(MainActivity.this, AddActivity.class);
launcher.launch(intent);
}
});
'Android Studio' 카테고리의 다른 글
| Android - Intent 활용 - 주소록, 웹페이지, 메시지, 이메일 (0) | 2023.02.07 |
|---|---|
| Android - 이미지 처리 Library Glide (0) | 2023.02.07 |
| Android - Multi Processing, Multi Threading/ 네트워크 통신을 위한 Volley Library (0) | 2023.02.03 |
| Android - 실시간 검색기능 개발 ( TextWathcer ) (0) | 2023.02.03 |
| Android - 화면 갱신 함수 notifyDataSetChanged() (0) | 2023.02.02 |
