728x90
import streamlit as st
def main() :
st.title('웹 대시보드')
st.text('웹 대시보드 개발하기')
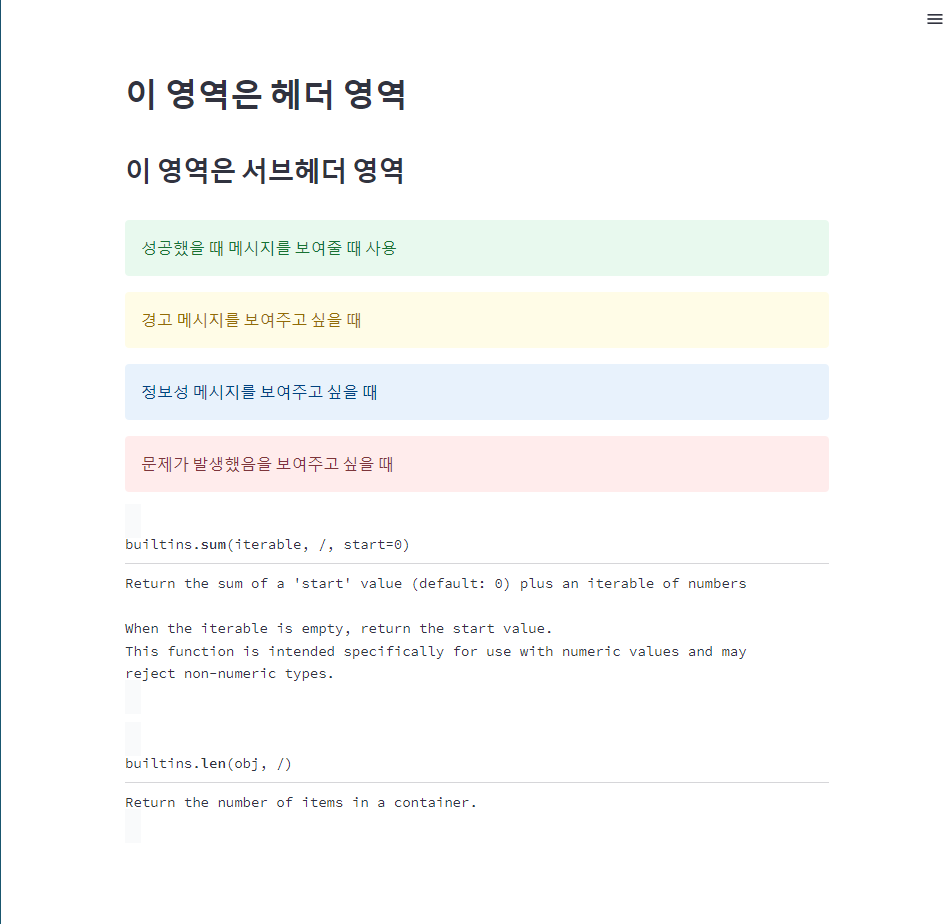
st.header('이 영역은 헤더 영역')
st.subheader('이 영역은 서브헤더 영역')
st.success('성공했을 때 메시지를 보여줄 때 사용')
st.warning('경고 메시지를 보여주고 싶을 때')
st.info('정보성 메시지를 보여주고 싶을 때')
st.error('문제가 발생했음을 보여주고 싶을 때')
# 파이썬의 함수들의 설명을 보여주고 싶을 때
st.help(sum)
st.help(len)
if __name__ == '__main__' :
main()
text / title / header / subheader 크기에 따른 문자열
success / waring / info / error 각각 다른 색에 문자열 넣을 수 있다.
help () ( ) 안에 들어가는 함수를 설명해준다.
'streamlit' 카테고리의 다른 글
| Visual Studio Code : 웹 대시보드에 이미지파일,동영상파일 넣는 방법 (0) | 2022.12.12 |
|---|---|
| Visual Studio Code : UI요소들을 처리하는 방법 / button,radio,checkbox,selectbox,multiselect,slider (0) | 2022.12.12 |
| Visual Studio Code : 판다스의 데이터프레임을, 웹 화면으로 보여주는 방법 (0) | 2022.12.12 |
| Visual Studio Code : streamlit 사용법 (0) | 2022.12.12 |
| Visual Studio Code : streamlit 다운과 설명 (0) | 2022.12.12 |
